2015-12-18 | 4683 View
เรื่อง : สถานะของ Link ที่นักพัฒนาเว็บควรรู้และเข้าใจ
Link (ลิงค์) หรือจุดเชื่อมโยง เป็นเอกลักษณ์อย่างหนึ่งของเอกสาร HTML หรือเอกสารในรูปแบบของ Web ลิงค์ ไม่จำเป็นต้องเชื่อมโยงไปยังไฟล์ที่มีนามสกุล *.htm or *.html แต่เพียงอย่างเดียว แต่ลิงค์สามารถเชื่อมโยงไปยังทุกไฟล์ที่เราต้องการจะทำการเชื่อมโยงไป เช่น เราอาจจะสร้าง Link เชื่อมโยงไปที่ไฟล์ program.zip หรือ document.pdf ก็สามารถทำได้เช่นเดียวกัน
จากย่อหน้าข้างต้น เราได้ทำความเข้าใจเกี่ยวกับเรื่องของ Link มาพอสมควรแล้ว ต่อไปนี้จะขออธิบายในเรื่องของ สถานะของ Link กันสักหน่อย เพราะเห็นว่า.. มือใหม่หลายท่านมีความสับสน และงงกับสีของข้อความ ของเว็บตัวเองว่าทำไมสีไม่เป็นไปอย่างที่ต้องการเมื่อข้อความนั้นเป็นถูกกำหนดให้เป็นจุดเชื่อมโยง หรือ Link
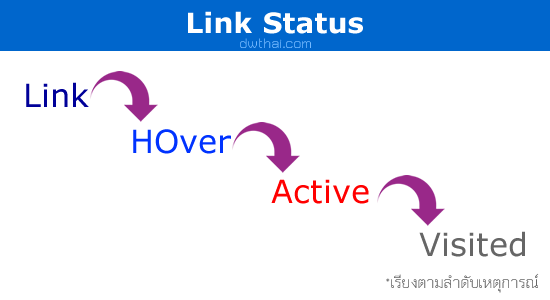
สถานะต่าง ๆ ของ Link
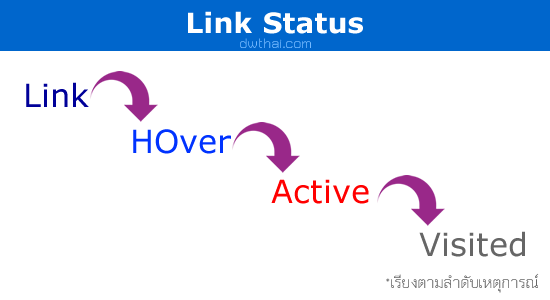
Link ที่เราใช้งานกันใน Web Page จะมีอยู่ด้วยกัน 4 สถานะ ดังนี้
- Link
- Visited Link
- HOver Link
- Active Link
ทั้ง 4 สถานะข้างต้นเป็นสถานะโดยปรกติของ Link ซึ่งเราจะมาเริ่มทำความเข้าใจกันไปทีละสถานะ ดังนี้
1. สถานะ Link
สถานะ Link คือ สถานะที่มีการบอกว่า ณ.จุดของข้อความหรือตัวอักษรนี้เป็นจุดเชื่อมโยงที่ ยังไม่มีการ Click หรือกดเข้าไปดูข้อมูลจาก URL ที่เชื่อมโยงไปนั้น อธิบายง่าย ๆ อีกนิด ก็หมายความว่า..Link นี้ยังสด ยังบริสุทธิ์อยู่ไม่เคยผ่านการแตะต้องจากผู้เยี่ยมชม และยังไม่มีข้อมูลเก็บไว้ยัง History ของ Web Browser ของผู้เยี่ยมชม ว่าเคยมีการเข้าไปเยี่ยมชมมาแล้ว
2. สถานะ Visited Link
สถานะ Visited Link คือ สถานะที่มีการบอกว่า ณ.จุดของข้อความหรือตัวอักษรนี้เป็นจุดเชื่อมโยงที่ได้มีการ หรือเคยมีการเข้าไปเยี่ยมชมหรือ Click ไปแล้ว อธิบายอีกนิด...คือหมายความว่า Link นี้ได้ผ่านการใช้งานไม่อยู่ในสภาพบริสุทธิ์อีกต่อไปแล้ว และ URL ของ Link ได้รับการบันทึกเก็บไว้ใน History ของ Web Browser ของผู้เยี่ยมชมไว้แล้ว
3. สถานะ HOver Link
สถานะ HOver Link คือ สถานะที่มีการบอกว่า ณ.จุดของข้อความหรือตัวอักษรที่เป็นจุดเชื่อมโยงนี้ กำลังมีเมาท์เป็นรูปมือ มาวางเหนือข้อความที่เป็นจุดเชื่อมโยงนั้น (Hover มาจากคำว่า Hand Over)
4. สถานะ Active Link
สถานะ Active Link คือ สถานะที่มีการบอกว่า ณ.จุดของข้อความหรือตัวอักษรที่เป็นจุดเชื่อมโยงนี้ กำลังได้รับการตอบสนองเรียกใช้งานอยู่ในปัจจุบัน และ URL ของ Link นั้นกำลังมีสถานะเป็น Window ปัจจุบันของ Web Browser
*ข้างต้น เรียงสถานะตามโปรแกรม Dreamweaver
การกำหนดสีสถานะต่าง ๆ ของ Link กับ Dreamweaver
เราสามารถกำหนดสีของสถานะต่าง ๆ ของ Link ดังกล่าวข้างต้นได้จากโปรแกรม Dreamweaver โดยเราจะสามารถเลือกได้ว่า จะกำหนดในแบบ HTML หรือ CSS Style หากเราได้เลือกที่จะกำหนดในแบบ CSS รูปแบบที่เรากำหนดไว้ใน HTML ก็จะไม่มีผลใด ๆ กับเว็บเพจของเราไปโดยปริยาย ทีนี้..เรามาดูการกำหนดทั้ง 2 รูปแบบกัน
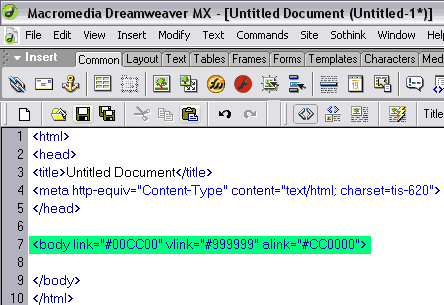
1. กำหนดโดย HTML
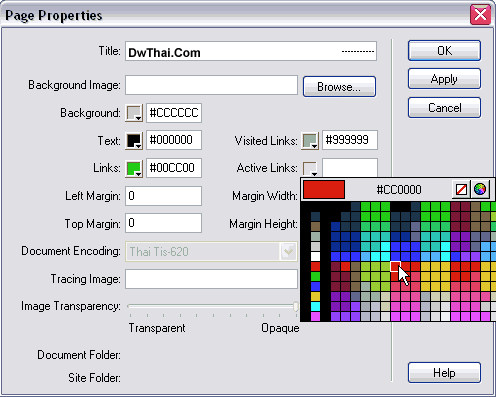
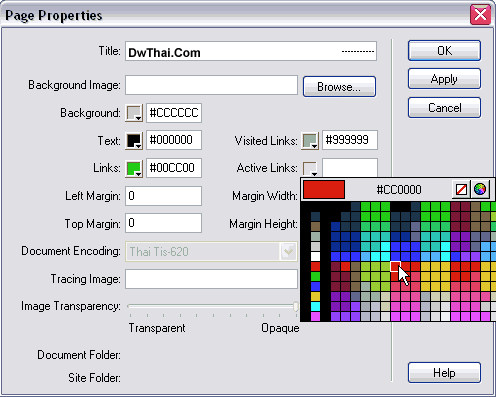
เราสามารถกำหนดสีสถานะต่าง ๆ ของ Link ได้จากหน้าต่าง Page Properties ดังรูป

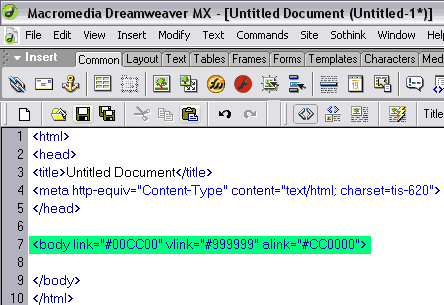
จากในรูปข้างต้น..เราได้กำหนดสีสถานะของ Link เป็นสีเขียว สีของ Visited เป็นสีเทา สีของ Active Link เป็นสีแดง ซึ่งก็จะหมายความว่า...ข้อความเมื่อยังไม่มีการ Click เข้าไปเยี่ยมชมที่ URL นั้น หรือข้อมูล URL นั้นยังไม่ได้ถูกเก็บบันทึกไว้ใน History ของ Browser สีของข้อความนั้น ก็จะมีสีเขียวตามสีที่เรากำหนดใน Links ดังรูป แต่ถ้า URL นั้นได้เคยถูกเข้าไปเยี่ยมชมมาแล้ว และข้อมูลถูกจัดเก็บไว้กับ Browser แล้ว สีของข้อความที่เป็นจุดเชื่อมโยงนั้นก็จะกลายเป็นสีเทาไป ตามที่เราได้กำหนดไว้กับ Visited Links แต่ถ้า URL นั้นกำลังแสดงสถานะเป็น Window Browser ปัจจุบัน สีของข้อความที่เป็นลิงค์ก็จะมีสีแดง ตามที่เรากำหนดไว้กับ Active Links ตามรูปข้างต้น...แต่สำหรับ Over Link นั้น..ในส่วนของการกำหนดด้วย HTML นี้เราไม่สามารถกำหนดสถานะนี้ลงไปได้ แต่เราสามารถกำนหดใน CSS ได้ ซึ่งจะได้กล่างถึงต่อไป การกำหนดคุณสมบัติดังกล่าว ก็คือ การกำหนดค่า Attribute ต่าง ๆ ลงไปที่ TAGนั้นเอง

2. กำหนดโดย CSS Style
ดังที่ได้กล่าวไปว่า..เราสามารถกำหนดสีของสถานะของ Link ได้จาก CSS อีก 1 จุดสำหรับเว็บเพจ ซึ่งการกำหนดคุณสมบัติสถานะของลิงค์กับ CSS เราจะสามารถกำหนดอะไรได้มากกว่าการกำหนดกับ HTML เช่น เราอาจจะกำหนดสีของ Background ของข้อความที่มีสถานะเป็น Link ก็สามารถทำได้ เป็นต้น

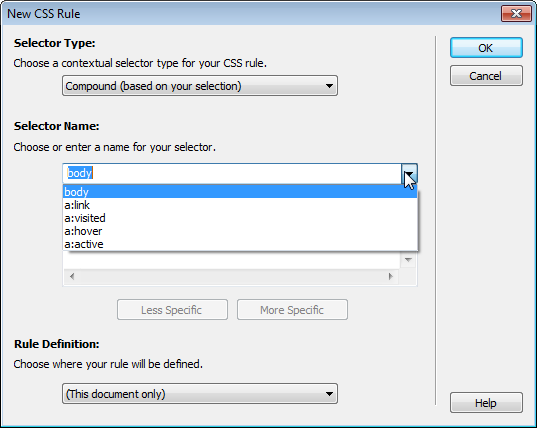
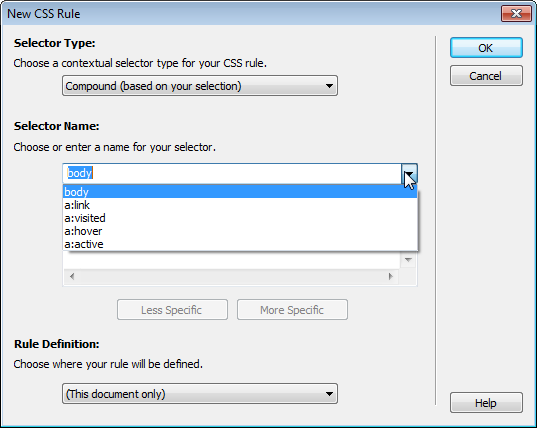
การกำหนดสถานะของ Link ต่าง ๆ ด้วย CSS กับโปรแกรม Dreamweaver โดยเราทำการเปิดหน้าต่าง CSS Panel ขึ้นมาจากนั้นโปรแกรมจะทำการเปิดหน้าต่าง New CSS Style ขึ้นมาให้เราเลือกกำหนดค่า ในส่วนของ Type ให้เราเลือกไปที่ Use CSS Selector ดังรูป จากนั้นที่ Selector เราจะสามารถเลือกกำหนดสถานะต่าง ๆ ของ Link ได้ ตามที่ได้อธิบายไป
ถ้าเราไม่มีการกำหนดค่าสีของสถานะของ Link จะเกิดอะไรขึ้น
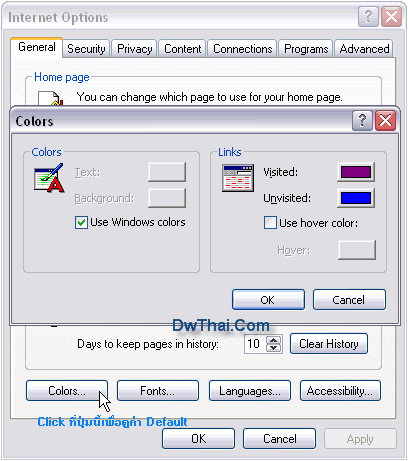
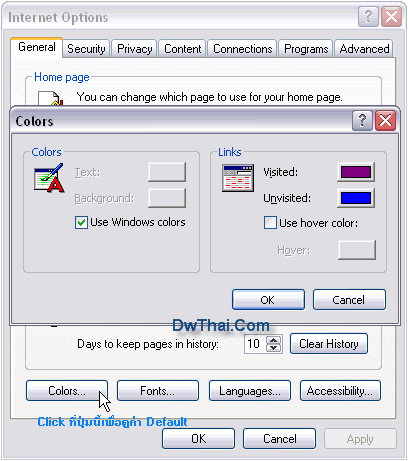
ถ้าเราไม่มีการกำหนดคุณสมบัติต่าง ๆ ให้แก่สถานะของ Link ไว้กับ Web Page สีสถานะต่าง ๆ ของ Link ก็จะเป็นการดึงเอาค่า Default ของ Web Browser มาใช้งานโดยอัตโนมัติ ซึ่งค่า Default เหล่านี้แต่ละ Web Browser ของผู้เยี่ยมชมเว็บแต่ละรายก็อาจจะมีความแตกต่างกันออกไป ซึ่งเราสามารถดูค่า Default หรือค่าเริ่มต้นเหล่านี้ได้จาก Properties หรือ Option ของ Web Browser ที่เราใช้ เช่น รูปข้างล่างนี้ แสดงสถานะ Link ของ Internet Explorer (IE)

บทความนี้คงจะช่วยให้นักพัฒนาเว็บได้มีความเข้าใจในเรื่องของ Link ได้ไม่มากก็น้อย...